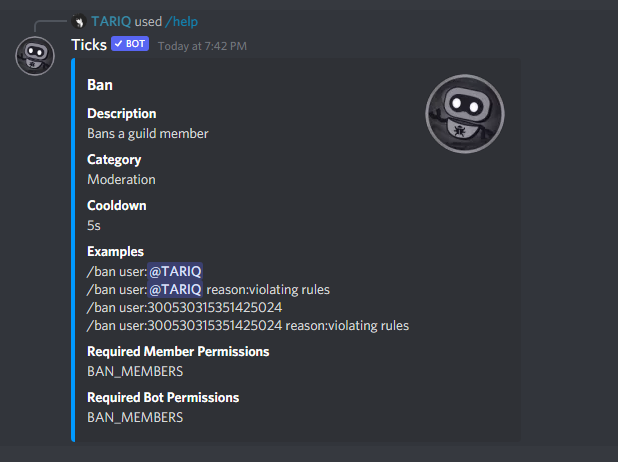
🇺🇸 ENTicks now supports & officially uses Slash Commands
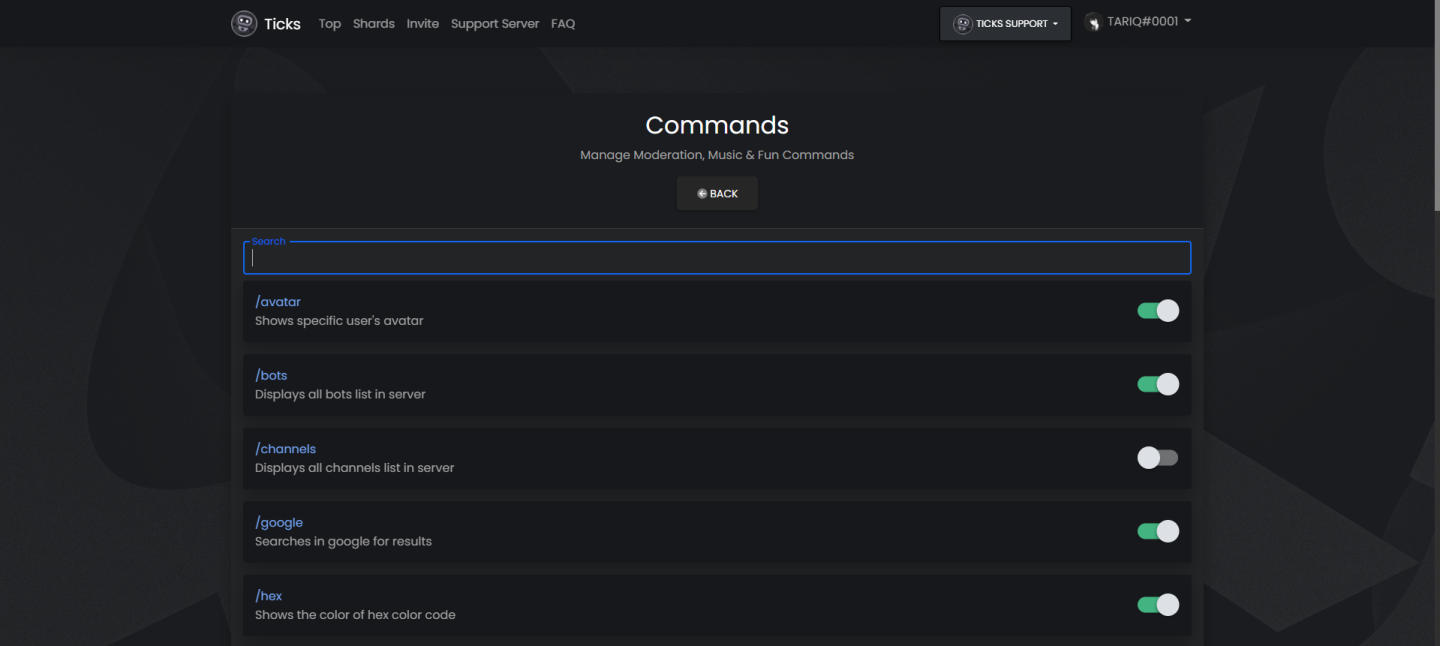
New Commands Page Design
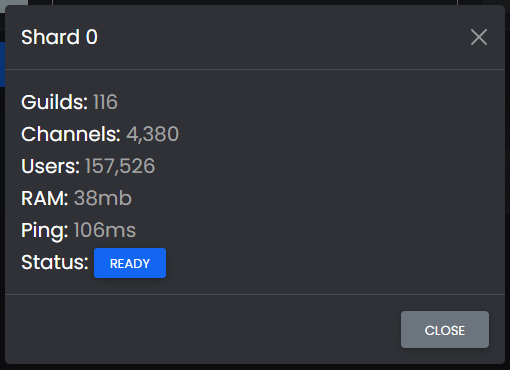
New Shards Page
New shards page that supports searching by ID, you will be able to input your server ID and get info about your server's assigned shard
IfSlash Commands does not show up in your server, re-invite the bot using this link or from the dashboard
🇸🇦 ARتكس الآن يدعم و يستخدم بشكل رسمي أوامر السلاش
تصميم جديد لصفحة الأوامر
صفحة شاردات جديدة!
صفحة شاردات تدعم بحث بالايدي, تقدر تحط ايدي سيرفرك و تعرف حالة شارد الخاص بسيرفرك
اذااوامر السلاش ما تظهر في سيرفرك, جرب دخل البوت من جديد عن طريق اللوحة او عن طريق الرابط هذا"
🌏 بأمكانك نشر سيرفرك الأن من خلال البوت
لضافة البوت :
https://special-share.org/invite
موقع البوت :
https://special-share.org
لضافة البوت :
https://special-share.org/invite
موقع البوت :
https://special-share.org
- هدفنا 5 الآف سيرفر قبل نهاية السنة.
- لو دخلت من طرف البوست ذا كلم @DaMa خاص وخذلك 30% خصم علبرايم.
🔗 [ https://discord.gg/mCRBaG9 ]
- لو دخلت من طرف البوست ذا كلم @DaMa خاص وخذلك 30% خصم علبرايم.
🔗 [ https://discord.gg/mCRBaG9 ]
# Examples/How Package amtixdev-morse-code Work?
## How To Install Package?
## How To Use Package
# By AmtiXDev
!Image
If You Need Help About How The Npm Package Work? Contant Me HERE
### CopyRight ©
All rights reserved to AmtiXDev
## How To Install Package?
npm install amtixdev-morse-code## How To Use Package
const { textToMorse, morseToText } = require('amtixdev-morse-code');
client.on('messageCreate', (message) => {
if (message.author.bot) return; // Ignore messages from other bots
const args = message.content.split(' ');
const command = args[0].toLowerCase();
if (command === '!morse') {
// Convert text to Morse code
const text = args.slice(1).join(' ');
const morse = textToMorse(text);
message.channel.send(`Morse code: ${morse}`);
}
if (command === '!decode') {
// Decode Morse code to text
const morse = args.slice(1).join(' ');
const text = morseToText(morse);
message.channel.send(`Decoded message: ${text}`);
}
});# By AmtiXDev
!Image
If You Need Help About How The Npm Package Work? Contant Me HERE
### CopyRight ©
All rights reserved to AmtiXDev